
系統功能
經過了 08-12 天介紹語文課程的種類(中英日韓, YouTube,Audio)之後,接下來要來介紹一些測驗的元件。今天要介紹的是測驗元件的「計時器」功能。
所有的測驗都會加上「計時」的功能,模擬實際的測驗,例如課堂上的即時問答,或是檢定考,都會規定考試的時間限制,所以第一個要實作的元件是「計時器」功能。
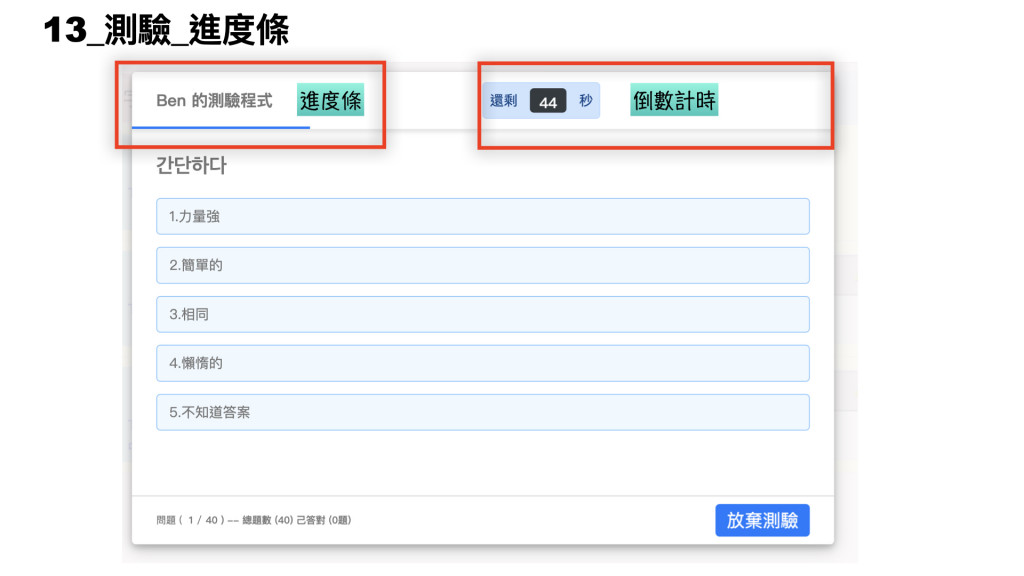
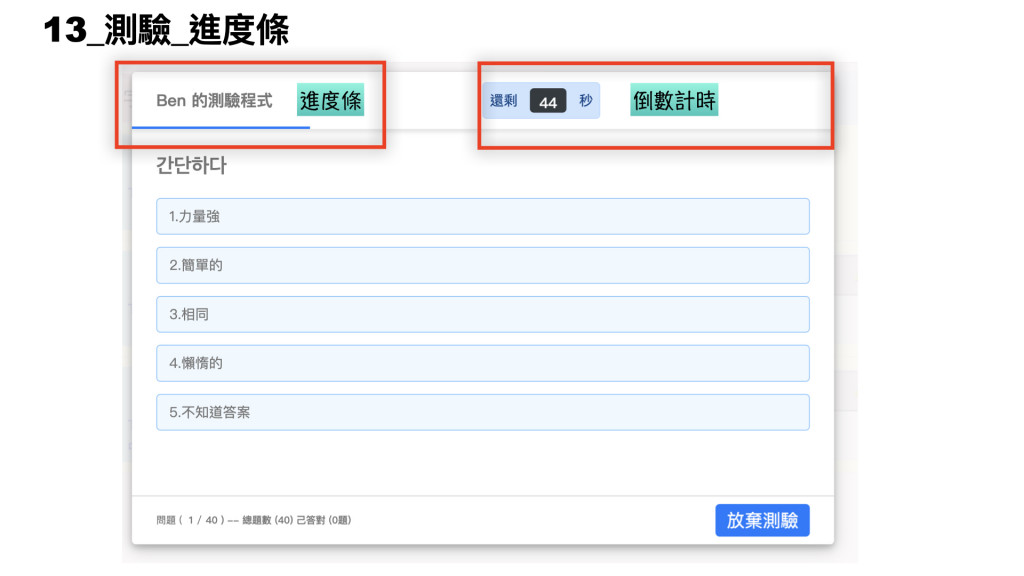
本系統設計「計時器」的部份,是每一題都有倒數計時,目前某一題都給予60秒的設定,表示的方式如下:
1. 上方有還剩XX秒的設計,從60開始,每過1秒,就向下減1秒,直到0秒為止。
2. 上方還有一條一直前進的進度條,每秒向右走 1/60, 直到60秒後會填滿藍色線停止。
答案必須在60秒內作答,過了60秒後將無法作答。
技術手法
1. 倒數計時器(還剩XX秒)
function startTimer() {
var timeSec = document.getElementsByClassName("timer_sec")[0];
timeSec.innerHTML = quesTimer;
counter = setInterval(timer, 1000);
var d = new Date();
startSecond = d.getTime();
function timer() {
var time;
var d = new Date();
nowSecond = d.getTime();
time = quesTimer - Math.floor((nowSecond - startSecond) / 1000);
if (time >= 0) timeCount.textContent = time; //changing the value of timeCount with time value
if (time < 10 && time > 0) {
//if timer is less than 9
let addZero = timeCount.textContent;
timeCount.textContent = "0" + addZero; //add a 0 before time value
}
if (time < 0) {
//if timer is less than 0
clearInterval(counter); //clear counter
timeText.textContent = "時間到"; //change the time text to time off
const allOptions = option_list.children.length; //getting all option items
let correcAns = questions[que_count].answer; //getting correct answer from array
for (i = 0; i < allOptions; i++) {
if (option_list.children[i].textContent == correcAns) {
//if there is an option which is matched to an array answer
option_list.children[i].setAttribute("class", "option correct"); //adding green color to matched option
option_list.children[i].insertAdjacentHTML("beforeend", tickIconTag); //adding tick icon to matched option
}
}
for (var i = 0; i < allOptions; i++) {
option_list.children[i].classList.add("disabled"); //once user select an option then disabled all options
}
next_btn.classList.add("show"); //show the next button if user selected any option
}
}
}
2. 進度條
function startTimerLine() {
var tmpCount = 100;
counterLine = setInterval(timer, tmpCount);
var d = new Date();
startMilisecond = d.getTime();
miliWidth = quizWidth / quesTimer / 1000;
function timer() {
var d = new Date();
nowMilisecond = d.getTime();
var time;
var oneStep = (nowMilisecond - startMilisecond) * miliWidth;
time = Math.floor(oneStep);
// time += 1; //upgrading time value with 1
if (time > quizWidth) {
//if time value is greater than 549
time = quizWidth;
clearInterval(counterLine); //clear counterLine
}
time_line.style.width = time + "px"; //increasing width of time_line with px by time value
}
}
語文學習13-興趣與運動
1. 你休閒時候喜歡做什麼?我喜歡看電影
2. 你喜歡什麼運動?我喜歡慢跑
3. 〖詞組〗興趣
4. 〖單字〗運動